Du har mulighed for at indsætte billeder direkte i dit indholdområde. Endvidere kan du koble forskellige funktioner på de enkelte billede, bl.a. rammer og links.
OBS! Når du skal indsætte et billede, skal du især tage højde for billedets bredde. Når du opretter et afsnit i en zone, vil der, i parentes, står, hvor bred denne zone er - målt i pixels. Derfor må billedets bredde ikke overskride zonens bredde, da dette vil skube elementerne på hjemmesiden. Se evt. mere under zoner og afsnit.
INDSÆT BILLEDE
Når du skal indsætte et billede, klikker du på polaroid-ikonet i værktøjslinjen. En pop-up åbnes, hvor du vil have forskellige muligheder for at hente et billede ind, lægge en ramme på og forskellige typer links.

 |
|
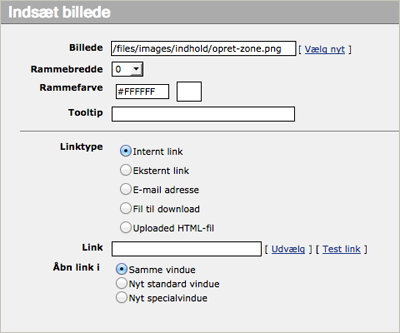
Start med at klikke på linket "Vælg nyt". En ny pop-up åbnes med en oversigt inde fra "Filer". Se mere om mappestruktur og placering her.
Du kan enten uploade et nyt billede fra din computer eller vælge et, der allerede er lagt op. Dobbeltklik på det ønskede billede - herefter vil stien til billedet blive vist i feltet.
Vil du have en ramme om billedet, vælger du en værdi, målt i pixels, under "rammebredde" og herefter en farve på rammen, en HEX-farve (fx. #45bc03), under "rammefarve". Du kan finde HEX-farver her.
|
OBS! Vælger du at lægge en ramme på via denne funktion, skal du være opmærksom på, at det øger billedets bredde. Vælger du en bredde på 5 pixels, bliver billedet 10 pixels højere og 10 pixels bredde. Hvis billedet derfor skal være lige så bredt som indholdszonen, skal denne værdi trækkes fra billedets bredde inden det uploades.
Fx. Indholdszonen er 500 px. i bredden. Billedet skal have en ramme på 5 px. = 10 px. i totalbredde.
500 - 10 = 490 px. og dermed skal billedet være 490 px. bred når det uploades.
LINKS PÅ BILLEDER
Interne links forbinder siderne, der er tilgængelige i systemet. Du kan fx. linke til kontaktsiden fra et link. Klik på udvælg - herefter åbnes en pop-up med en sideoversigt magen til den oversige du ser i venstre side af easynet CMS (sektioner, din menu og andre sider). Under "Åben link i", vælg "samme vindue".
Eksterne links kan være links til andre hjemmesider: her anføres URL'en (fx. www.easynet.dk) i feltet "Link". Under "Åben link i", vælg "nyt standard vindue".
STØRRELSER OG FORMAT
Som nævnt, er billedets bredde en vigtig faktor, hvis det skal fylde hele indholdszone. Selvom easynet CMS giver mulighed for at redigere størrelsen efter billedet er lagt op, er det altid bedre at uploade et færdigt billede i den rigtige størrelse og format. Af formater, bør du vælge .jpg (standard-format), .png (til gennemsigte områder) eller .gif (til små og enkelt grafikker).
NAVNGIVNING
Navngivning af billeder, kan have betydning for, at billedet vises korrekt på hjemmesiden i alle browsere. Brug kun små bogstaver, brug bindestreger eller understrege som mellemrum og for god strukturs skyld, så kald billederne noget relevant ift. placering på hjemmesiden (fx. kontakt_kort-jylland.jpg). Undgå at bruge æ, ø, og å samt specialtegn, punktum i navn og fysiske mellemrum (fx. Ansat Michael Jørgensen.01.jpg).
|